🎉 Released
Ultimate Figma plugin to animate your prototype in one click.
Ultimate Figma plugin to animate your prototype in one click.
Animate your Figma Prototypes
Best for UX/UI Designers and Presentation creators

Advanced mode
This mode specifically designed for individuals who require more intricate control and sophistication in their Figma animations

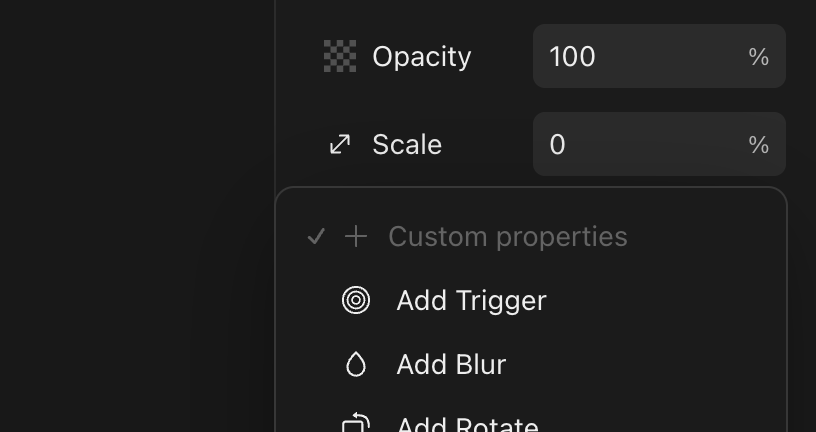
Custom properties
Use custom properties to create your own animations. Add opacity, scale, rotation and more properties to your elements.

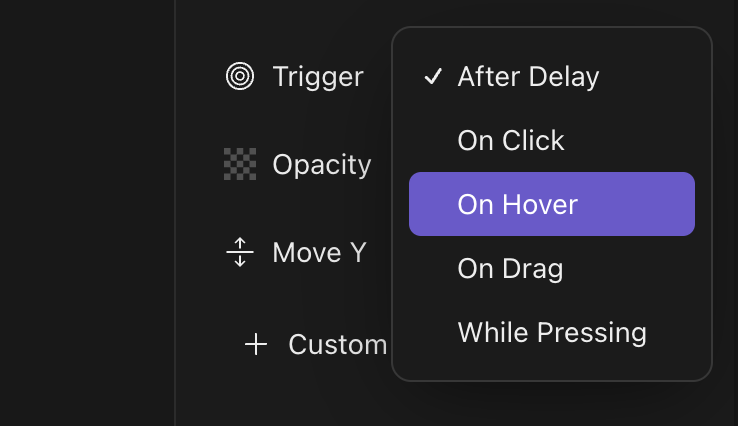
Triggers
Each keyframe can have trigger to start animation on hover, click, drag and etc.

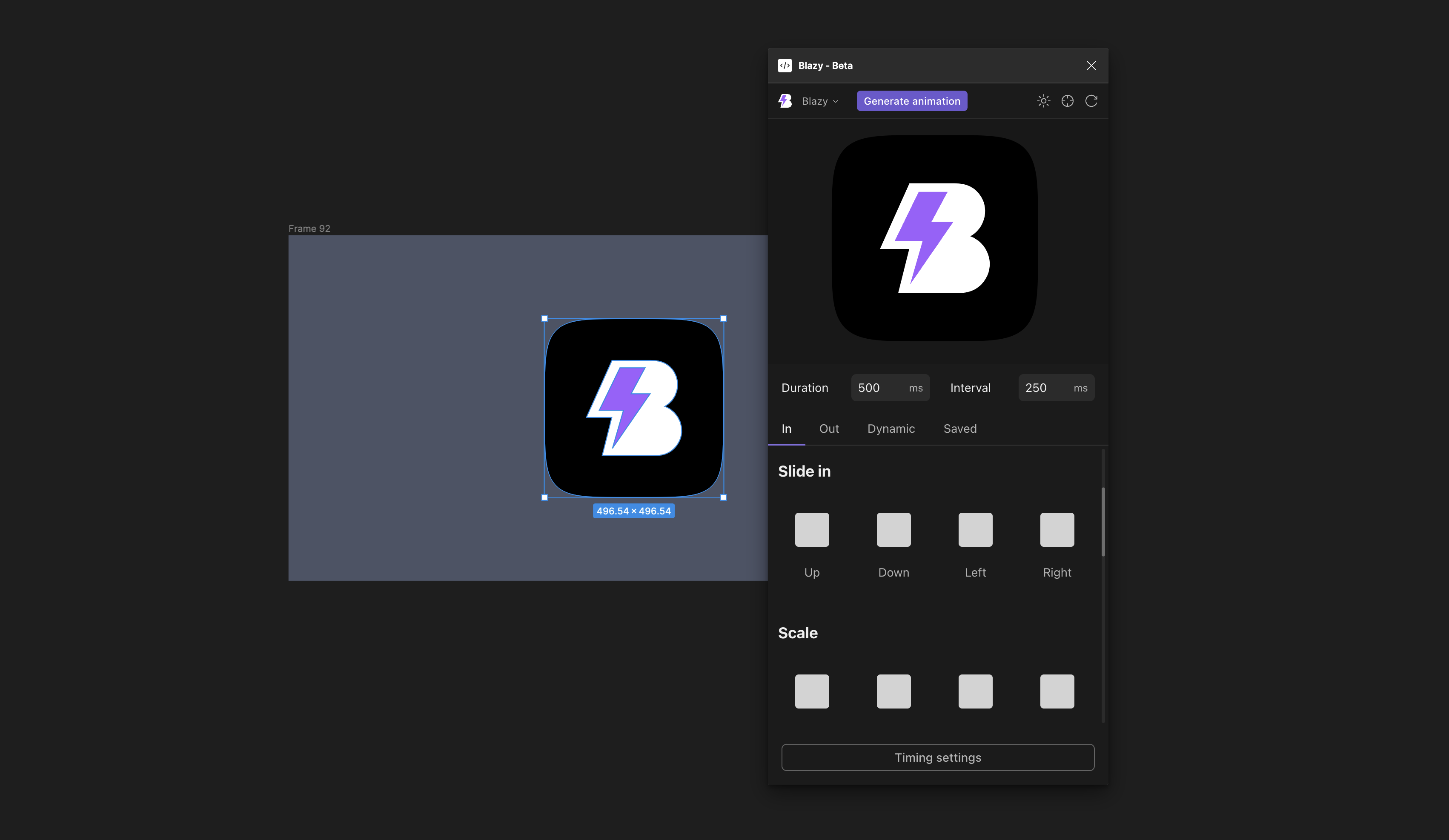
Basic mode
This mode is tailored for individuals who prefer a more straightforward and user-friendly approach to adding animations to their Figma designs.

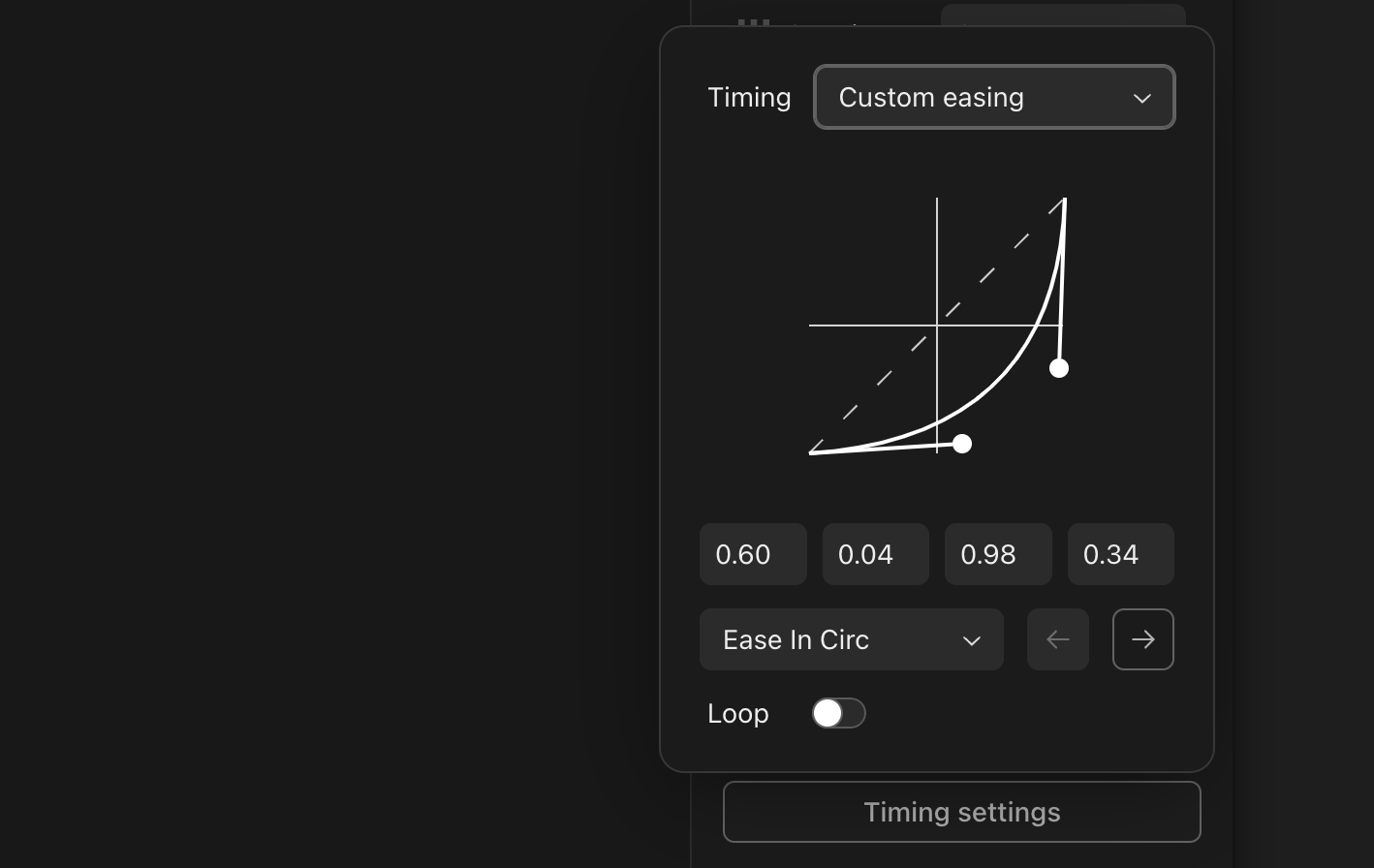
Animation timing
Control your animation timing with easing control and make your animation loop.

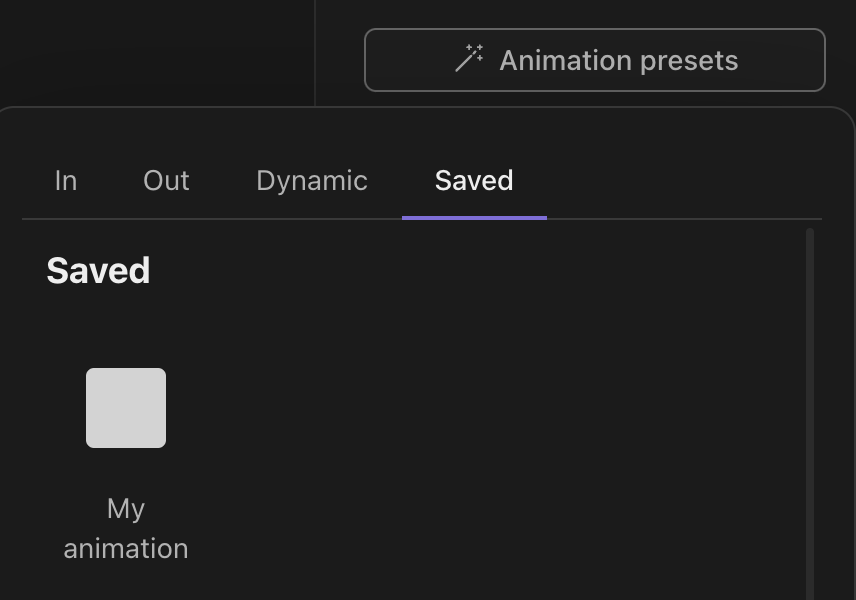
Saved presets
Save your keyframes animation as presets to use them later.

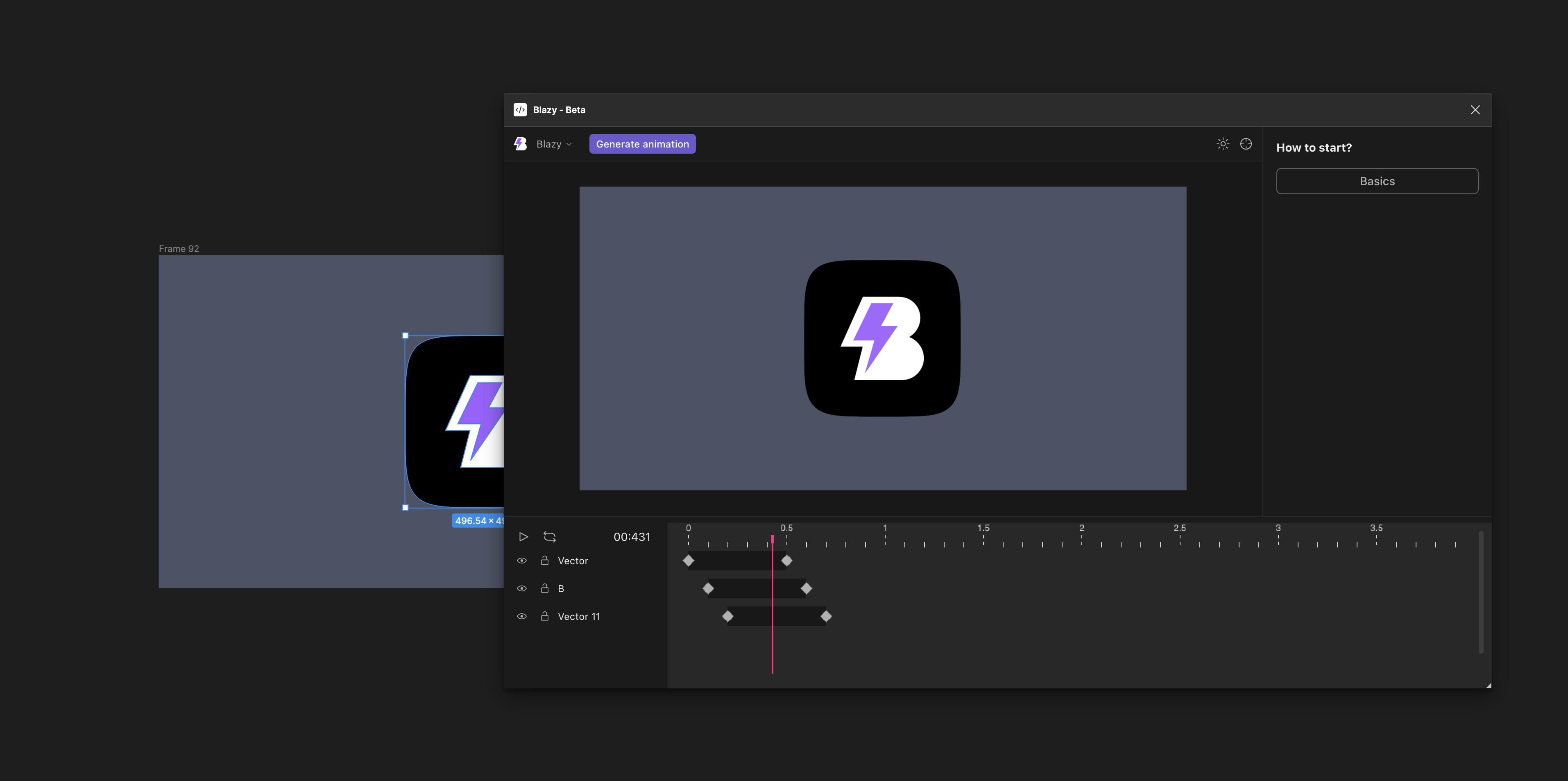
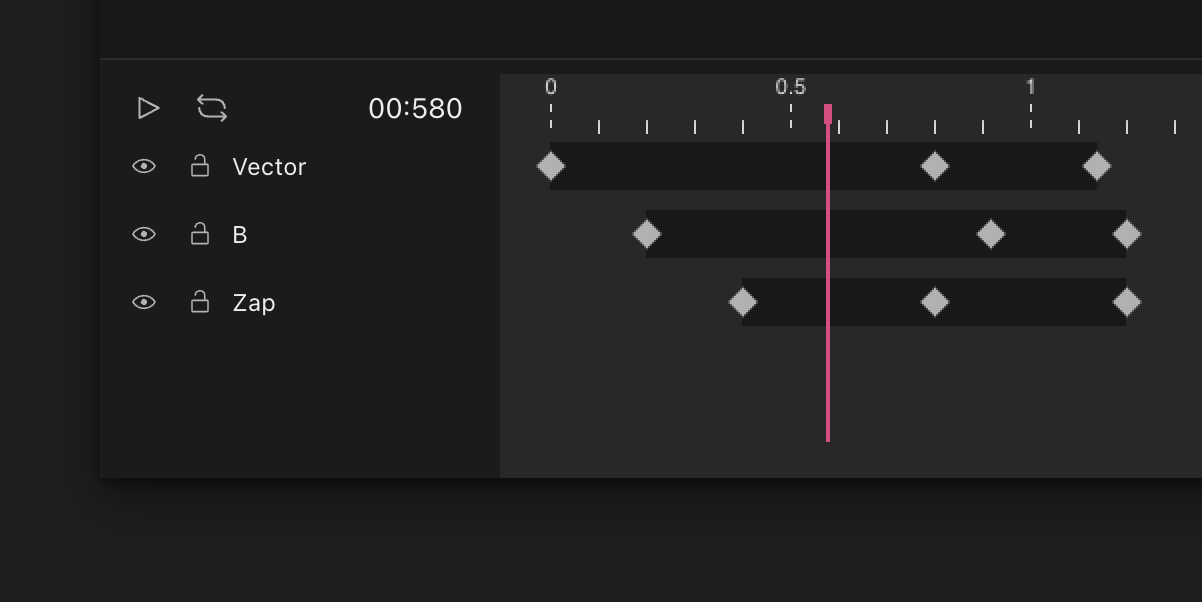
Timeline and Keyframes
Use keyframes to create complex animations with multiple elements and control theme in the timeline.

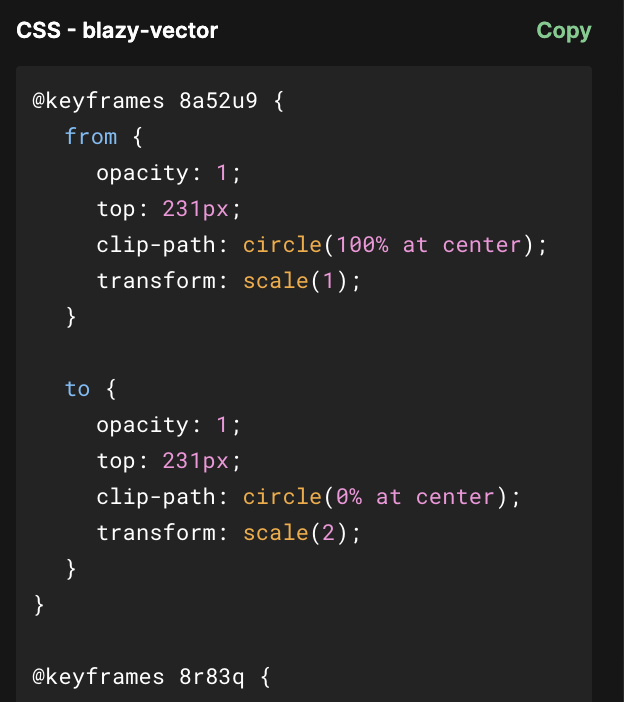
Dev mode
Blazy provides a dev mode to get CSS/React of your animated elements.

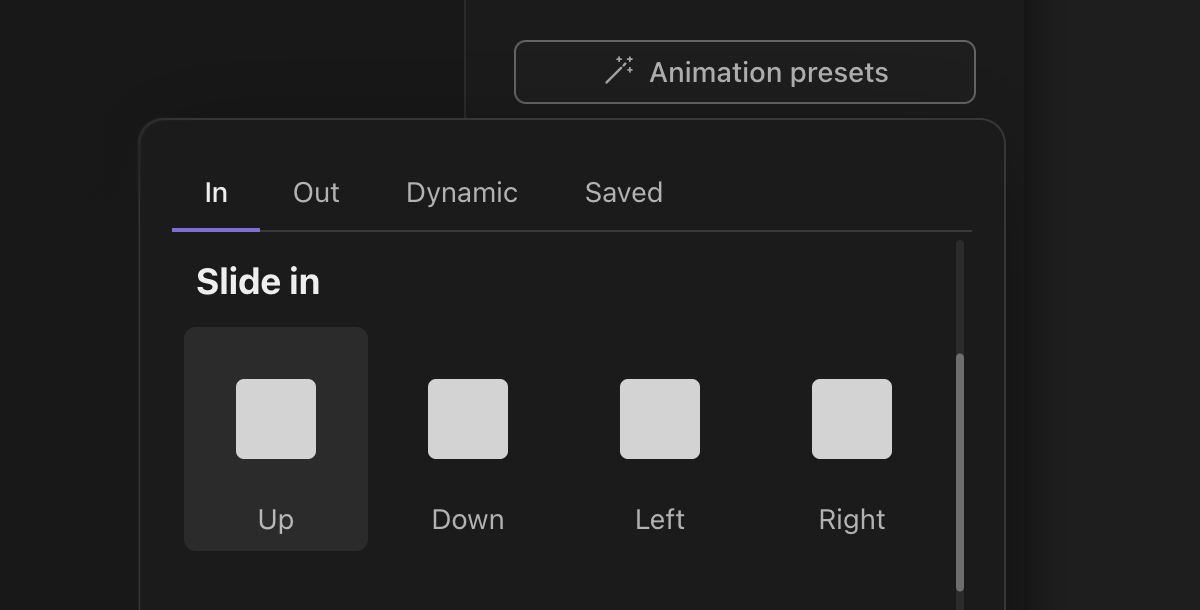
Animation presets
Access 40+ animation presets to create animations with one click.

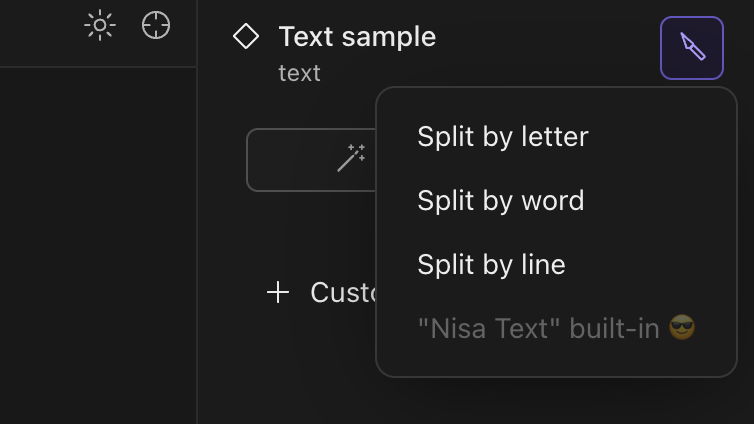
Text animations
Blazy provides text splitting feature to create fully customizable text animations.
Who is it for?
UX/UI Designers
Designers need Blazy to simplify motion design and create stunning animations effortlessly. Blazy eliminates complexities, allowing designers to focus on their vision and deliver captivating user experiences.
Presenters
Blazy transforms presentations into engaging experiences, creating visually appealing slides that captivate the audience. It saves time and effort, enabling presenters to focus on delivering compelling presentations.
Plans Plans
Pro
Perfect for freelance designers or presentation creators.
$7$10
per month, paid yearly
(excl. VAT)
- Access 40+ diverse animation presets.
- Customize properties.
- Trigger animations on keyframes.
- Create transitions with customizable easing.
- Loop your designs for precise adjustments.
- Save your animations as presets.
Get started
3 days free-trial
Basic
Perfect to quickly animate your figma prototype.
Free
- Access 40+ diverse animation presets.
- Loop your designs for precise adjustments.
- Save your animations as presets.
Get started
Enterprise
For large organizations. providing a dedicated solution for internal use only.
- All Pro features
- Enhanced support services.
- Private plugin for internal usage.
Contact sales